

- DEVDOCS SOFTWARE FULL
- DEVDOCS SOFTWARE CODE
- DEVDOCS SOFTWARE WINDOWS
Each scraper includes filters specific to itself, one of which is tasked with figuring out the pages’ metadata. These modifications are applied via a set of filters using the HTML::Pipeline library.
ensuring correct syntax highlighting using Prism. adding content, such as a title and link to the original document. replacing all internal (scraped) URLs with their unqualified and relative counterpart. replacing all external (not scraped) URLs with their fully qualified counterpart. removing content such as the document structure (, , etc.), comments, empty nodes, etc. Modifications made to each document include: They both make copies of HTML documents, recursively following links that match a set of rules and applying all sorts of modifications along the way, in addition to building an index of the files and their metadata. There are currently two kinds of scrapers: UrlScraper which downloads files via HTTP and FileScraper which reads them from the local filesystem. It’s written in Ruby under the Docs module. The scraper is responsible for generating the documentation and index files (metadata) used by the app. DEVDOCS SOFTWARE CODE
This allows the code to take advantage of the latest DOM and HTML5 APIs and make developing DevDocs a lot more fun! Scraper
Recent versions of Firefox, Chrome, or Opera. The search algorithm is kept simple because it needs to be fast even searching through 100,000 strings.ĭevDocs being a developer tool, the browser requirements are high: A service worker (which comes with its own set of constraints) and localStorage are used to speed up the boot time, while memory consumption is kept in check by allowing the user to pick his/her own set of documentations. scripts and stylesheets) to avoid polluting the main frame, and prefixing all CSS class names with an underscore to prevent conflicts.Īnother driving factor is performance and the fact that everything happens in the browser. This includes stripping the original documents of most of their HTML markup (e.g. Many of the code’s design decisions were driven by the fact that the app uses XHR to load content directly into the main frame. It relies on files generated by the scraper. The web app is all client-side JavaScript, written in CoffeeScript, and powered by a small Sinatra/ Sprockets application. Tutorials, guides and other content that don’t meet this requirement are outside the scope of the project. Its backbone is metadata each piece of content is identified by a unique, “obvious” and short string. All our content is pulled from third-party sources and the project doesn’t intend to compete with full-text search engines. Note: DevDocs is neither a programming guide nor a search engine. DEVDOCS SOFTWARE FULL
The app’s main goals are to: keep load times as short as possible improve the quality, speed, and order of search results maximize the use of caching and other performance optimizations maintain a clean and readable user interface be fully functional offline support full keyboard navigation reduce “context switch” by using a consistent typography and design across all documentations reduce clutter by focusing on a specific category of content (API/reference) and indexing only the minimum useful to most developers.

# Finally, start a DevDocs container (access docker run -name devdocs -d -p 9292:9292 thibaut/devdocsĭevDocs aims to make reading and searching reference documentation fast, easy and enjoyable. Once you have these installed, run the following commands:
DEVDOCS SOFTWARE WINDOWS
It’s up-to-date and works offline out-of-the-box.ĭevDocs is made of two pieces: a Ruby scraper that generates the documentation and metadata, and a JavaScript app powered by a small Sinatra app.ĭevDocs requires Ruby 2.6.x, libcurl, and a JavaScript runtime supported by ExecJS (included in OS X and Windows Node.js on Linux). Unless you wish to contribute to the project, we recommend using the hosted version at devdocs.io.
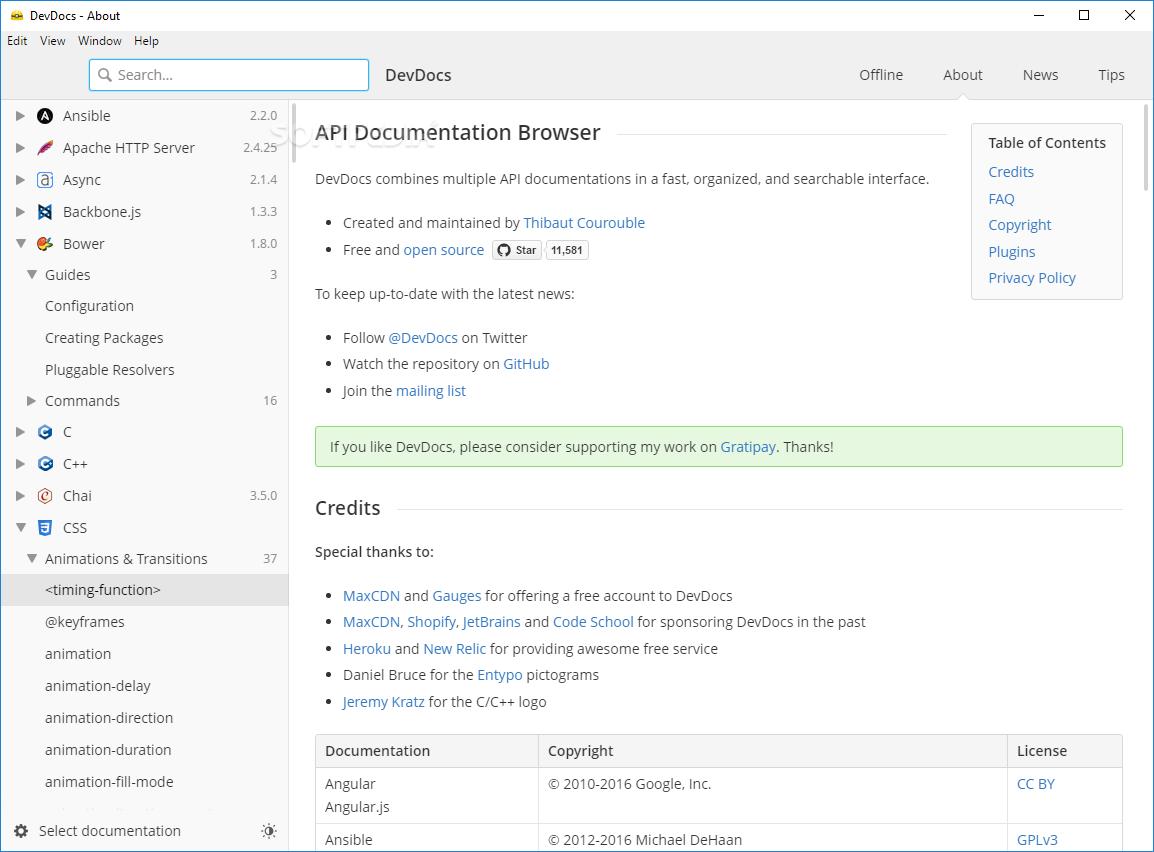
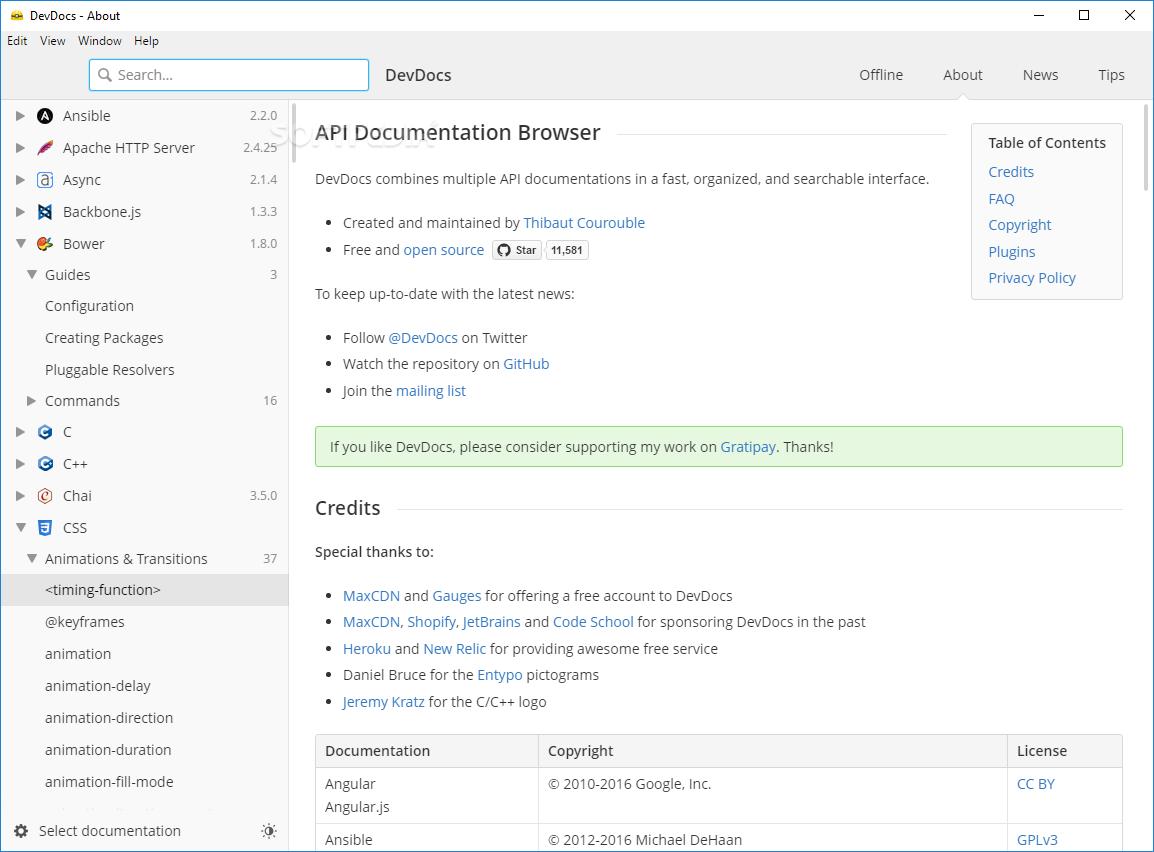
 Join the contributor chat room on Gitter. Devdocs DevDocs - API Documentation BrowserĭevDocs combines multiple developer documentations in a clean and organized web UI with instant search, offline support, mobile version, dark theme, keyboard shortcuts, and more.ĭevDocs was created by Thibaut Courouble and is operated by freeCodeCamp.
Join the contributor chat room on Gitter. Devdocs DevDocs - API Documentation BrowserĭevDocs combines multiple developer documentations in a clean and organized web UI with instant search, offline support, mobile version, dark theme, keyboard shortcuts, and more.ĭevDocs was created by Thibaut Courouble and is operated by freeCodeCamp.







 0 kommentar(er)
0 kommentar(er)
